Views:
Blogger has simplified the process of editing blogger templates by coming up with a new colorful inline code editor. The new editor also has an inline preview option which can display a preview of the changes that you have made.Blog’s HTML template is the code which gives life to the Blog’s look and feel.
An upgrade to the editor is really good move from the Blogger team which will help us in editing and maintaining the Template code in an easier way.
Blogger Template Editor – What is it ?
Blogger template editor is the default editor provided by Blogger to edit your Blogger Templates. Template defines the structure and the visual dynamics of your blog, and the Editor helps in modifying it with HTML(or XML) tags.
Changes in the New Update Template Editor
The image will give you an idea of what has changed.
As you can see Blogger has added more buttons to the Editor, and it now has a Syntax Highlighted code display. We will try to cover each of the new features in detail
Line numbers & Error Highlighting
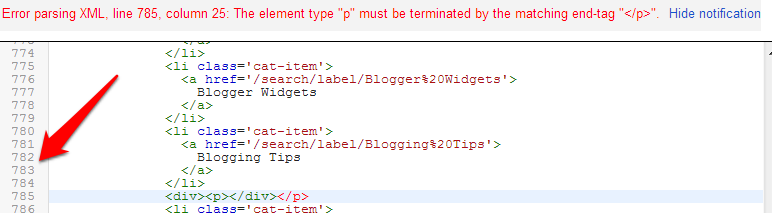
The editor has line numbers on the left side, and this will help in locating lines easily when the Template Editor shows an error.
The image below clearly shows that I had made some error at line number 785. It even highlights the line where the error was made. This really makes it easier to locate which we make while editing the template.
Syntax Highlighting & auto formatting
Blogger Template Editor now displays syntax highlighted code,which makes it easier to read and understand.This highlighting even helps you in avoiding mistakes when you type code. In the image above </p> is shown in red which immediately tells you that something is not right. Code will be automatically formatted and indented as you type.
Code Folding
With this new template editor, Blogger code is now foldable and it allows you to expand or collapse sections with ease.
You can collapse/expand most of the elements by clicking on the line number associated with the opening tag of the element
Inline Template Preview
The new editor offers an inline Template preview, which will help you to get a quick preview after making any changes in the template code.
Jump to Widget Code
Jump to Widget option will help you in quickly navigating to a particular Widget in the template code.Click on the Widget name, and it will take you to the corresponding template Code.
Other Buttons
You can get the search option by clicking anywhere within the template Editor and then using the keyboard shortcut Ctrl + F(Command + F on Mac). You can do Replace andReplace all using the shortcuts Ctrl + Shift + F and Ctrl+ Shift + R respectively
The new Template Editor doesn’t have an option similar to Expand Widget Templates.The widget codes are folded by default and there is no easy way of unfolding all of these with a single click. But this doesn’t cause much trouble as the in built search function can search within the folded code as well.(If a match is found, the block will be unfolded). You might face trouble if you try to use the Find option of your Web Browser instead of using the inbuilt search.Blogger keeps on changing the interface and upgrading so frequently that I will have a tough time updating the tutorials to reflect these changes ;-)
Source: bloggerplugins














No comments:
Post a Comment