Views:
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
1- Blockquote With a Fancy Border and Owl Image
Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiugeyPAGGUnesvBd_oryPtYOI1npqBMu5rtVv5CFH0rUaUFga0VYloVUga9cf-WEf64qES3wM-P4P1XWwsvCVx0pV78R0wXf4MOSSZjv8T6zznsRihEQQwhXhRCSglQU7HnKfH-Gt_TKI/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiugeyPAGGUnesvBd_oryPtYOI1npqBMu5rtVv5CFH0rUaUFga0VYloVUga9cf-WEf64qES3wM-P4P1XWwsvCVx0pV78R0wXf4MOSSZjv8T6zznsRihEQQwhXhRCSglQU7HnKfH-Gt_TKI/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
blockquote p {
margin: 0;
padding-top:10px;
}
2- Blockquote With a Purple Corner Label and Border At Bottom
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtFASJjivkEGAv9HRZHaD6TU4GtdwERMZIQNkxmcyrPj_DNMyURtF-7bVdAYK-QrhAFgnEaZYvVrEYz8mdGWZl6ZOFu-TVF4feAs9qSY0LP2FyiETBOS02T5aPGZFKJCW_RcbUoP60XWM/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtFASJjivkEGAv9HRZHaD6TU4GtdwERMZIQNkxmcyrPj_DNMyURtF-7bVdAYK-QrhAFgnEaZYvVrEYz8mdGWZl6ZOFu-TVF4feAs9qSY0LP2FyiETBOS02T5aPGZFKJCW_RcbUoP60XWM/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
3- Jigsaw Blockquote With An Image At Right Corner
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZQiz6ONrE4rwAYUDAMRvuZrAiZUwvhpFfwPwe4Zqzc2noNkaIevvL48F3C9YP-8kfabiWhbbaG5WBrNMthE6-wXWSc9v-6KloN4LOJU4eYJUCAZescjA6To0WHwmkkph9Sh6G_LnDfg0/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZQiz6ONrE4rwAYUDAMRvuZrAiZUwvhpFfwPwe4Zqzc2noNkaIevvL48F3C9YP-8kfabiWhbbaG5WBrNMthE6-wXWSc9v-6KloN4LOJU4eYJUCAZescjA6To0WHwmkkph9Sh6G_LnDfg0/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
4- Blockquotes With Classic Left Borders
Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBFBgQL9dcrhOYyFwyl1qIA5lxkQIgUA8W9bETPc9aidw7kC8mwdMcmxxvFesXCKb0Mc6Gw9xQbCTGUhhGLmjsWwdOJGj_KcbAinNAO273kTjbLQvWFfaNZDNT2EN1GmbM5AiNEIOZ3Zc/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBFBgQL9dcrhOYyFwyl1qIA5lxkQIgUA8W9bETPc9aidw7kC8mwdMcmxxvFesXCKb0Mc6Gw9xQbCTGUhhGLmjsWwdOJGj_KcbAinNAO273kTjbLQvWFfaNZDNT2EN1GmbM5AiNEIOZ3Zc/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik9R5j0KWqN5jak6HnwzW6ZcyDx3NSoXtNw_hgAoZuvj2Bu61bl3JXiWRRNdzVw2vxsu0TCKrMsT741NDcSpufXlcOYOIxFmj6ahSpdpnweRMGtlPaP4JTvPnHZ2kMMmgrPzx5AJ_TS50/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik9R5j0KWqN5jak6HnwzW6ZcyDx3NSoXtNw_hgAoZuvj2Bu61bl3JXiWRRNdzVw2vxsu0TCKrMsT741NDcSpufXlcOYOIxFmj6ahSpdpnweRMGtlPaP4JTvPnHZ2kMMmgrPzx5AJ_TS50/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
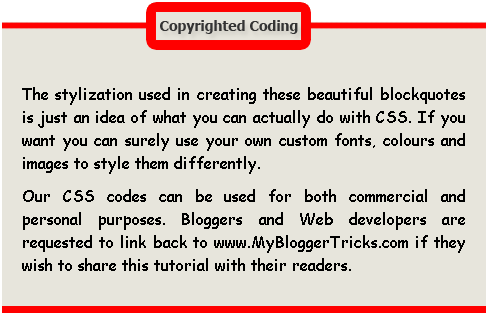
6- Blockquote With A Brown Corner Label
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkFRidWb11r6JubmufBO5o1j5QUw7P3bSpNBP-n5SE1BauuCpZFiP-X-sWcSeJZCVQPsSFkwOO_OWdx7RVnSU4AHusKFML66dxymIzZH_D57Qvr3Jw7zsfU0wbMudblilbMYqWWs7uhvA/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkFRidWb11r6JubmufBO5o1j5QUw7P3bSpNBP-n5SE1BauuCpZFiP-X-sWcSeJZCVQPsSFkwOO_OWdx7RVnSU4AHusKFML66dxymIzZH_D57Qvr3Jw7zsfU0wbMudblilbMYqWWs7uhvA/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
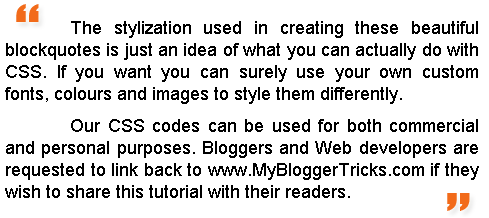
7- Blockquotes With Inverted Commas
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4UEmOoRn2Y1a3oVZMlFwzXLEcWlcFUin8eQLkEpj6d6vQrafz5z2EDXFoWNMtM6uobQ8p9xU7S7wmvpJa5iftbCVPNpHZFo1PTYDDzvjC_QMtVZyXZmwzm7jimgQO0jIyeu9ELOtHz8/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_B3tgLfC7k2eKoOryz1DBch-vtSEF0t3SoPj8Hl99M49VIEfdR3-dpTjNj0sPbVK945YCkTKJI9l1DbcwZ0CYR8Da9Y04JugKnmbCRi1yHyyaHaq00uJ9XKIcEx2P4V8w8WEeyWKMITA/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4UEmOoRn2Y1a3oVZMlFwzXLEcWlcFUin8eQLkEpj6d6vQrafz5z2EDXFoWNMtM6uobQ8p9xU7S7wmvpJa5iftbCVPNpHZFo1PTYDDzvjC_QMtVZyXZmwzm7jimgQO0jIyeu9ELOtHz8/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_B3tgLfC7k2eKoOryz1DBch-vtSEF0t3SoPj8Hl99M49VIEfdR3-dpTjNj0sPbVK945YCkTKJI9l1DbcwZ0CYR8Da9Y04JugKnmbCRi1yHyyaHaq00uJ9XKIcEx2P4V8w8WEeyWKMITA/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
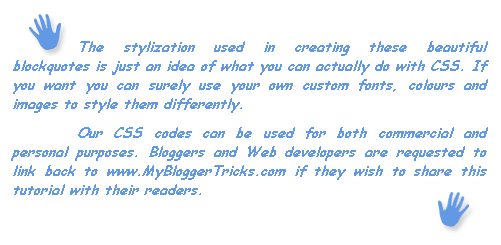
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuxD5qhNkajuSsTi6wZKu2uKIZAVBrRt_4tbTPoeeI_h_oCDpKRt1sLDCwU4TWLUsKLPk_tgmzil2I_f66bLt0vKv3SZd16V6krr-AfvapGsdUGR-vIfZHaPGXkwkVEQrY2VId91LPi4/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsxoDkmW6LQPfACKstApN3LVc6QyBXl4NcKL82KHvMQuDC69XJdlltB-3JDcEpXEzcPq6Foks18v6X0qFRA4sA_5RZ7XMe6o-2OnsA7Ukaz3tkGcdRAIeSG5Pp_I9cHp8ggXZXvI2SmgQ/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuxD5qhNkajuSsTi6wZKu2uKIZAVBrRt_4tbTPoeeI_h_oCDpKRt1sLDCwU4TWLUsKLPk_tgmzil2I_f66bLt0vKv3SZd16V6krr-AfvapGsdUGR-vIfZHaPGXkwkVEQrY2VId91LPi4/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsxoDkmW6LQPfACKstApN3LVc6QyBXl4NcKL82KHvMQuDC69XJdlltB-3JDcEpXEzcPq6Foks18v6X0qFRA4sA_5RZ7XMe6o-2OnsA7Ukaz3tkGcdRAIeSG5Pp_I9cHp8ggXZXvI2SmgQ/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmSH_D20w80a5H18ng89yHS2R_1LoAOwZlipnruyewYKm4BLXmGNMI5UgAbSnHB2c1-a7B66OfgjFbSxLlDBXfqd6qR2LDWo6YT0D2b6DaaOhG99oVNDWWv5TeRytQURJyq5ScJ3gqFQ8/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6w7putlzPMkC-0Uo4Z0HaJhrGgX2oV_7ZoIhvaB4ZEkekfxIpICFkvigpmlZJ7lVpzOLyj2fs7ffAnprFw-aY_7sWJIH2kA9gen19byKfqeVLaH1sGrV4E06AJ4UHfrWG4Un8JAJEvms/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmSH_D20w80a5H18ng89yHS2R_1LoAOwZlipnruyewYKm4BLXmGNMI5UgAbSnHB2c1-a7B66OfgjFbSxLlDBXfqd6qR2LDWo6YT0D2b6DaaOhG99oVNDWWv5TeRytQURJyq5ScJ3gqFQ8/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6w7putlzPMkC-0Uo4Z0HaJhrGgX2oV_7ZoIhvaB4ZEkekfxIpICFkvigpmlZJ7lVpzOLyj2fs7ffAnprFw-aY_7sWJIH2kA9gen19byKfqeVLaH1sGrV4E06AJ4UHfrWG4Un8JAJEvms/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAepF_Z_eNoXj9vtfQo972i9pXaB__zhmft5BxoJlgI5XjjxCiYxBG_vYr_bxYebbEKI1_VDEO_KuuwXilxKzOC9SFdrWP-1FFS7vviivvN5U1TgffBC5DVBG5awckYykoDa0VQ5MFgZo/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDLYJg88kjIspZOlnNiXEWUfKyqRwwDElkMlNDQsBqfEQyo0D0V39ue_FVSg7Iulr9yHQ4x_f6XJefxfU4RbdE-zNaGIzW1Y38jjSkQArWkiWpBvmyuN8C_ICjKSgwbLUmVZUJQ1juI_E/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAepF_Z_eNoXj9vtfQo972i9pXaB__zhmft5BxoJlgI5XjjxCiYxBG_vYr_bxYebbEKI1_VDEO_KuuwXilxKzOC9SFdrWP-1FFS7vviivvN5U1TgffBC5DVBG5awckYykoDa0VQ5MFgZo/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDLYJg88kjIspZOlnNiXEWUfKyqRwwDElkMlNDQsBqfEQyo0D0V39ue_FVSg7Iulr9yHQ4x_f6XJefxfU4RbdE-zNaGIzW1Y38jjSkQArWkiWpBvmyuN8C_ICjKSgwbLUmVZUJQ1juI_E/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
11- Blockquote With Well Aligned Image At Top
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgSkFYIXB1r1aYD806Snq0R0EQpkLglsoaMYbQ24QdbQlmMjf2-RbunNc27d6RklvmJP8J5rYxyEE3uzndAWa3v6n961g4VfMeCmP8s4AdljMSZGzALnrbLAAHkhJWDdJNijSqeWLO4oM/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgSkFYIXB1r1aYD806Snq0R0EQpkLglsoaMYbQ24QdbQlmMjf2-RbunNc27d6RklvmJP8J5rYxyEE3uzndAWa3v6n961g4VfMeCmP8s4AdljMSZGzALnrbLAAHkhJWDdJNijSqeWLO4oM/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
12- Blockquote With Canopy Style Image At Top and Bottom
Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCjqGiDeTLMcLvKG9KhODDORnVbr3x4q1NXadTiM2N3Cx87v5F0NM6aW0WgCdb9JzQ09ebicgaeOZ_BJEK9ln2QZye0-Gj39Io_m5dW7NcAvZxjCI94_zh3Bs8tyY85oJA8N-x0VX1qqo/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCjqGiDeTLMcLvKG9KhODDORnVbr3x4q1NXadTiM2N3Cx87v5F0NM6aW0WgCdb9JzQ09ebicgaeOZ_BJEK9ln2QZye0-Gj39Io_m5dW7NcAvZxjCI94_zh3Bs8tyY85oJA8N-x0VX1qqo/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkzJSHEpLpVkjtU7w8AomdiTUIyqXU3lekdpfFB9pjmw5QXHc65rbvVVgCttG0zTZ2GTzSA9bCG8EGiCfclIDL6jYdTryrZr8mGtzj2KPmEHlKhcXVKwzl8IV2zxi7zG4lwfrSADAOSGI/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkzJSHEpLpVkjtU7w8AomdiTUIyqXU3lekdpfFB9pjmw5QXHc65rbvVVgCttG0zTZ2GTzSA9bCG8EGiCfclIDL6jYdTryrZr8mGtzj2KPmEHlKhcXVKwzl8IV2zxi7zG4lwfrSADAOSGI/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
13- Box Style Blockquote Surrounded By Borders
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUiQe06BVDOB2SA65p9ZTet83rgaqcp0GkP46EWChwDPaHDn2jrH2oQ-WTn3HLmRIdkEoW81EIOl-WXJbG2ahY5pegHM_9R4LPu3lJGgIoqFo9kvlFzPbgusZx7QSr2QNghdA4jbRH_aM/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUiQe06BVDOB2SA65p9ZTet83rgaqcp0GkP46EWChwDPaHDn2jrH2oQ-WTn3HLmRIdkEoW81EIOl-WXJbG2ahY5pegHM_9R4LPu3lJGgIoqFo9kvlFzPbgusZx7QSr2QNghdA4jbRH_aM/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
14- The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJLyxevhgUQqdq0uUk9lKrdxNrfGmsXhy33OisPsyeFkB0hhyDiUOB1wxuC2CVukV1_oPGGnDQ8T-lAaLYySNtEqO35DppZr_-0bOmq_yJzRTVVWL-aH8FiLfREsIXPE2F5DNOHfRmZWQ/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJLyxevhgUQqdq0uUk9lKrdxNrfGmsXhy33OisPsyeFkB0hhyDiUOB1wxuC2CVukV1_oPGGnDQ8T-lAaLYySNtEqO35DppZr_-0bOmq_yJzRTVVWL-aH8FiLfREsIXPE2F5DNOHfRmZWQ/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPOlkNceQVp443qriG0ymvSMkHsH9Z0eUSA1t7J5oOBjgwMTuQ81hIAVKKaBtlWDKfbk9iF9GJfnyV87uPICOjvhX0QE0cVrXaIZzVYvrpsxpx7uGmjo0PNrTrYY_pI64sz_yipj854rw/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPOlkNceQVp443qriG0ymvSMkHsH9Z0eUSA1t7J5oOBjgwMTuQ81hIAVKKaBtlWDKfbk9iF9GJfnyV87uPICOjvhX0QE0cVrXaIZzVYvrpsxpx7uGmjo0PNrTrYY_pI64sz_yipj854rw/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
OR
.post blockquote{ bla bla bla}
If you couldn’t find such code then it is OK.
- Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
After customizing finally save your template and preview it to see the interesting new change.
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.
Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and</style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>


















As claimed by Stanford Medical, It's really the SINGLE reason women in this country get to live 10 years longer and weigh on average 19 kilos lighter than we do.
ReplyDelete(Just so you know, it is not about genetics or some secret-exercise and EVERYTHING about "HOW" they eat.)
P.S, I said "HOW", not "what"...
CLICK on this link to find out if this brief questionnaire can help you unlock your real weight loss potential